Challenge
Create a custom panel using the Method platform to easily manage metadata associated with Congressional Research Service Reports.
Solution
I worked with CRS representatives to establish user needs, then sketched wireframes, designed clickable prototypes and ultimately hand-coded a responsive work panel and dashboard, including metadata interactions and predictive text. I also created a style guide and responsive component library for my company to use for further development of this project. And I built a web template for CRS reports so reports would automatically appear official CRS style.
Learnings
This project involved all aspects of product creation, from requirements gathering to UX to prototyping, UI design, and front-end coding. Importantly, I was able to co-design with my CRS stakeholder, resulting in an outcome that more closely matched agency needs than previous attempts done without extensive CRS input.
Wireframes and Prototyping
To begin I was given the form used in the current paper-based report tracking system, and a concept model detailing the CRS report workflow. I was also given some top-level direction from the project lead. I did whiteboard sketches for feedback from the team before building wireframes and a clickable prototype.
CRS Paper Form
Concept Model of CRS Report Product Delivery Workflow
Whiteboard Sketch with project team
While wireframing, I compiled a style guide of elements - including a full color palette and typographical hierarchy - that matched as closely as possible to the current style used by Eidosmedia. Since there was no pre-existing style guide I worked towards generalizing the visual language of the interaction design so it could be used elsewhere. At the same time I wanted to maintain clear readability and text that met a AAA WCAG accessibility standard.
CRS Report Metadata Panel Wireframes
CRS Report Metadata Panel Clickable Prototype
The initial round of wireframes and a clickable prototype built on those wireframes was presented by the project manager to the CRS Steering Committee for feedback. In the meantime, production began on the metadata panel.
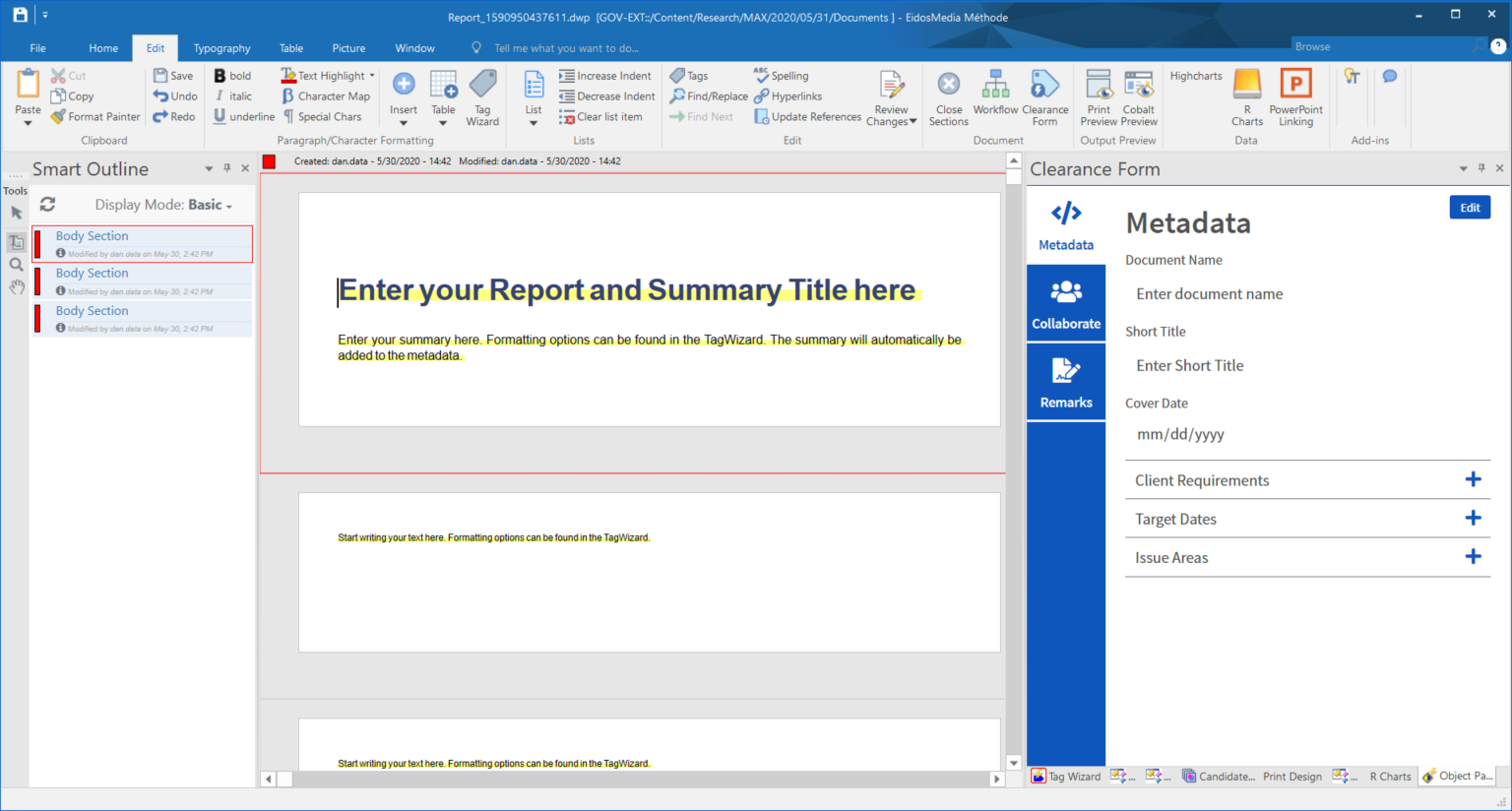
Operational Panel
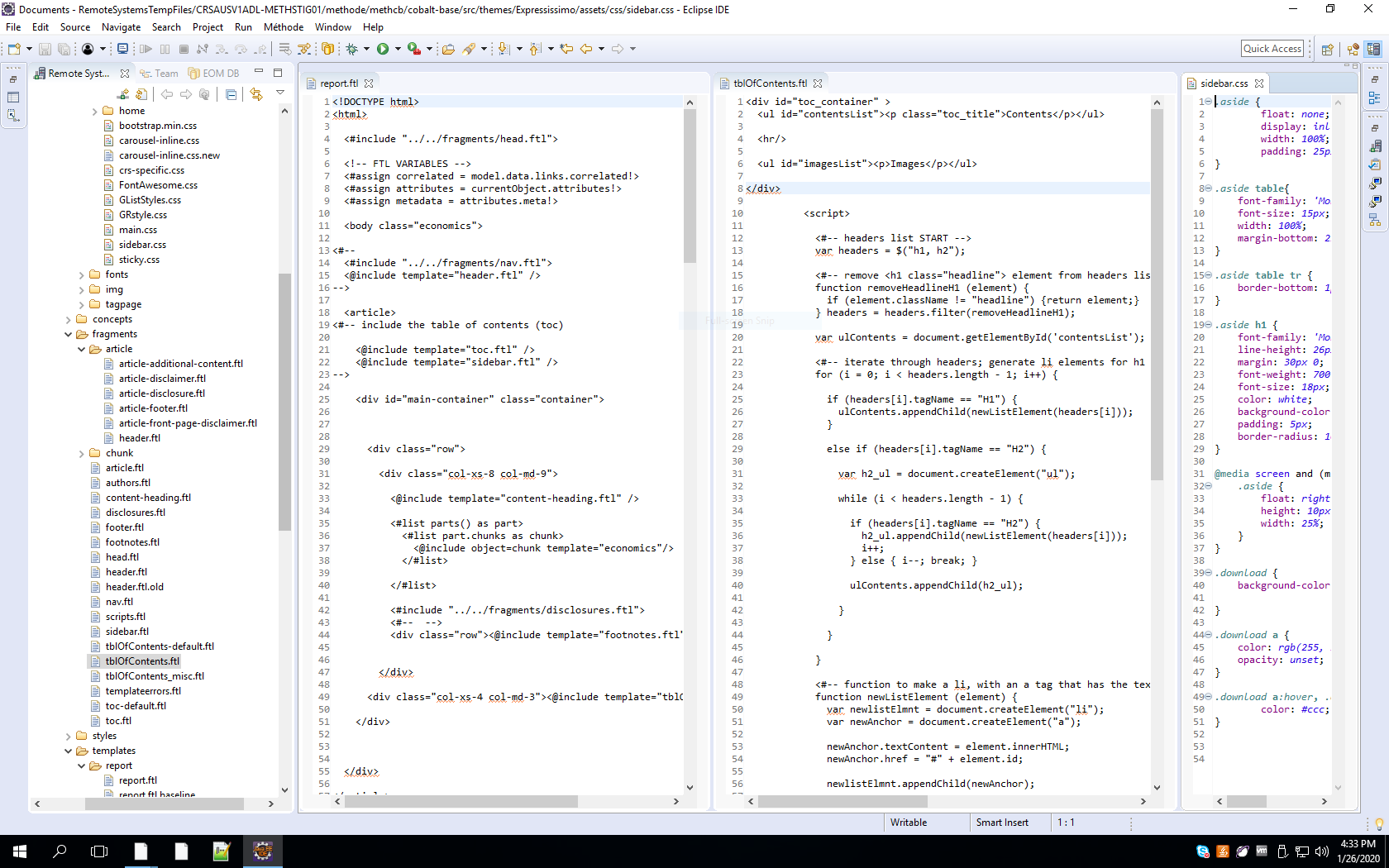
After building a prototype and receiving feedback from the project manager via the Steering Committee I built the web panel. using bootstrap 3, HTML/CSS, jQuery and vanilla JavaScript.
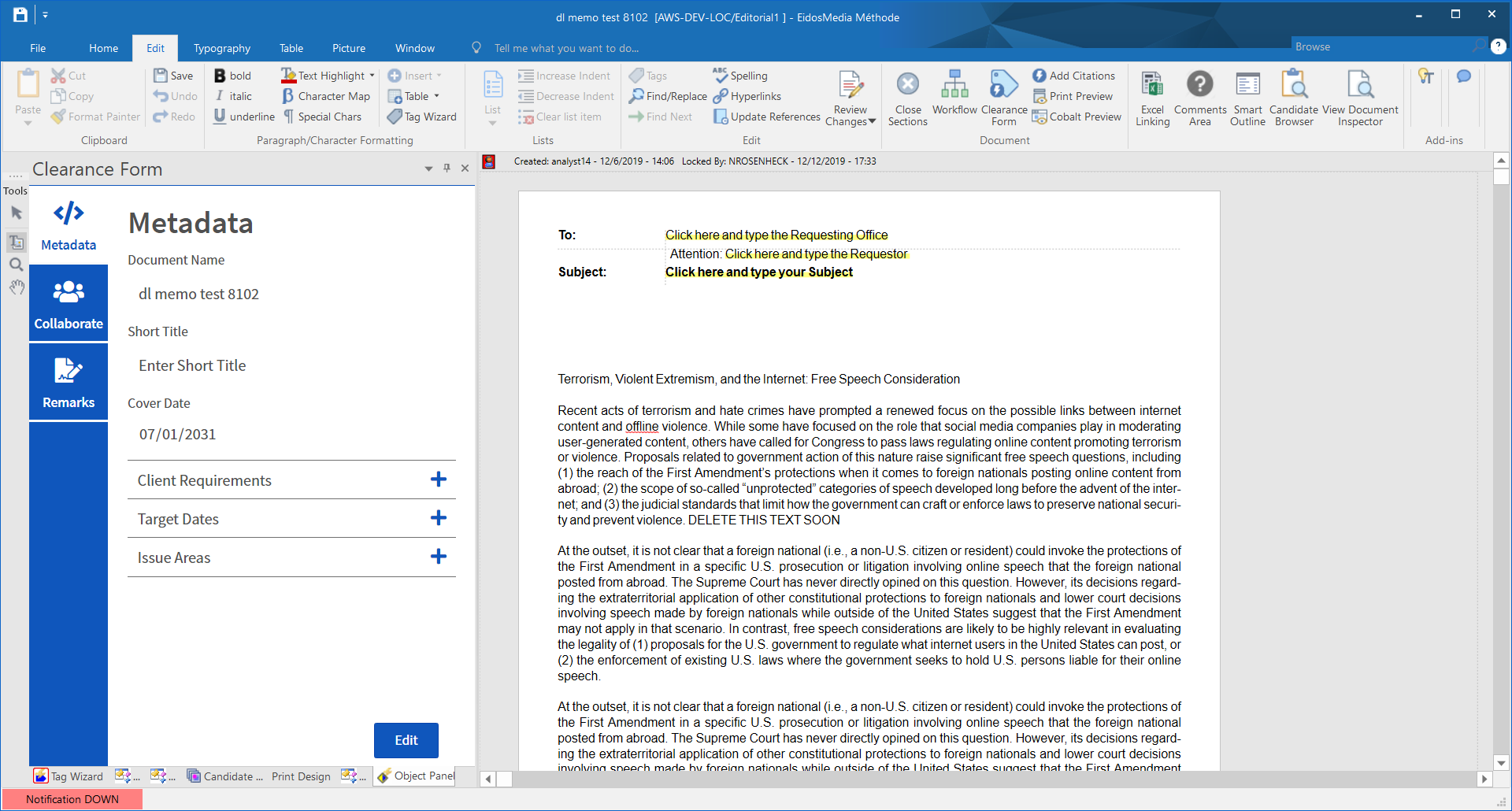
Panel can be moved to the left or right of the workspace
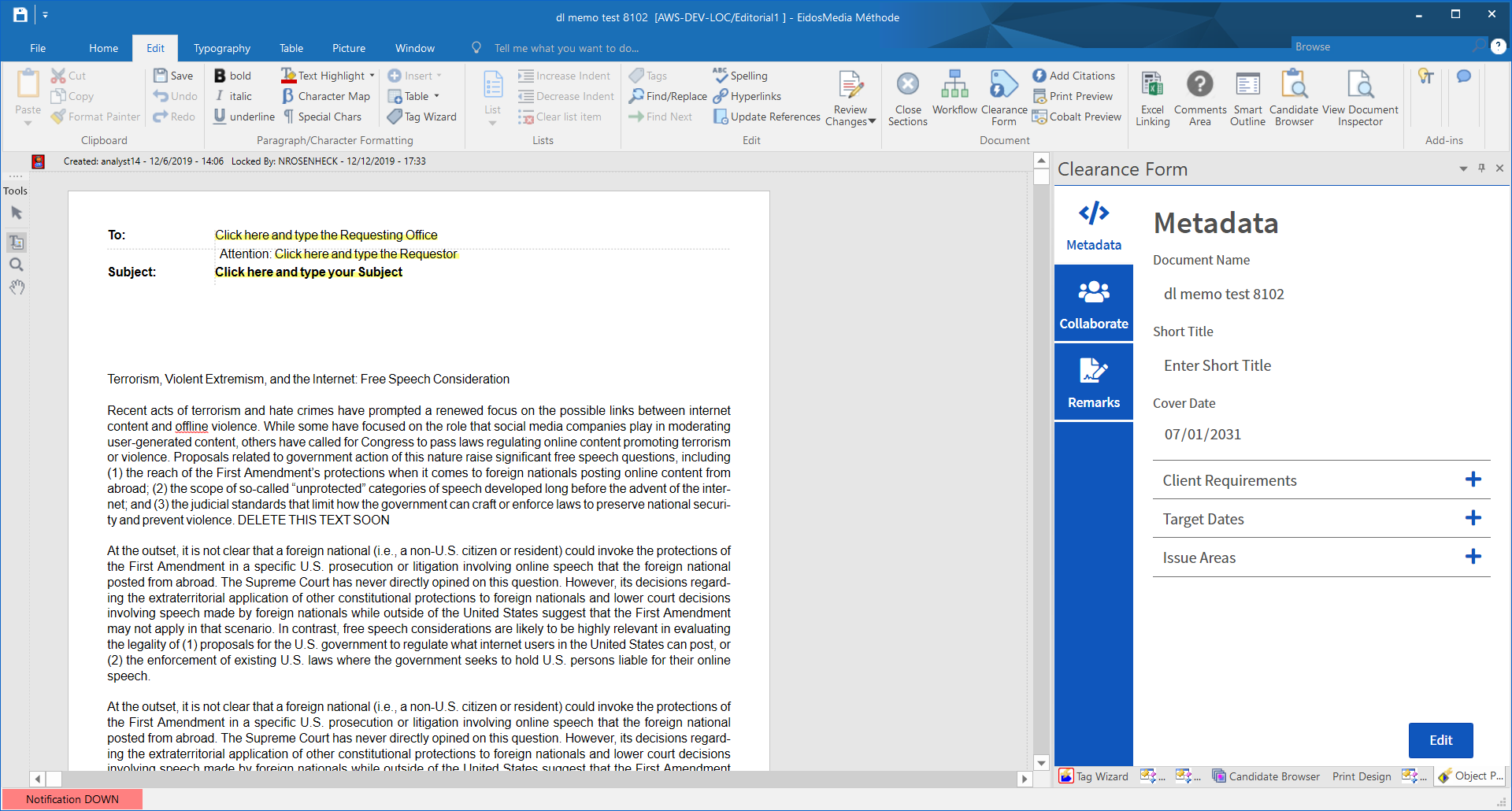
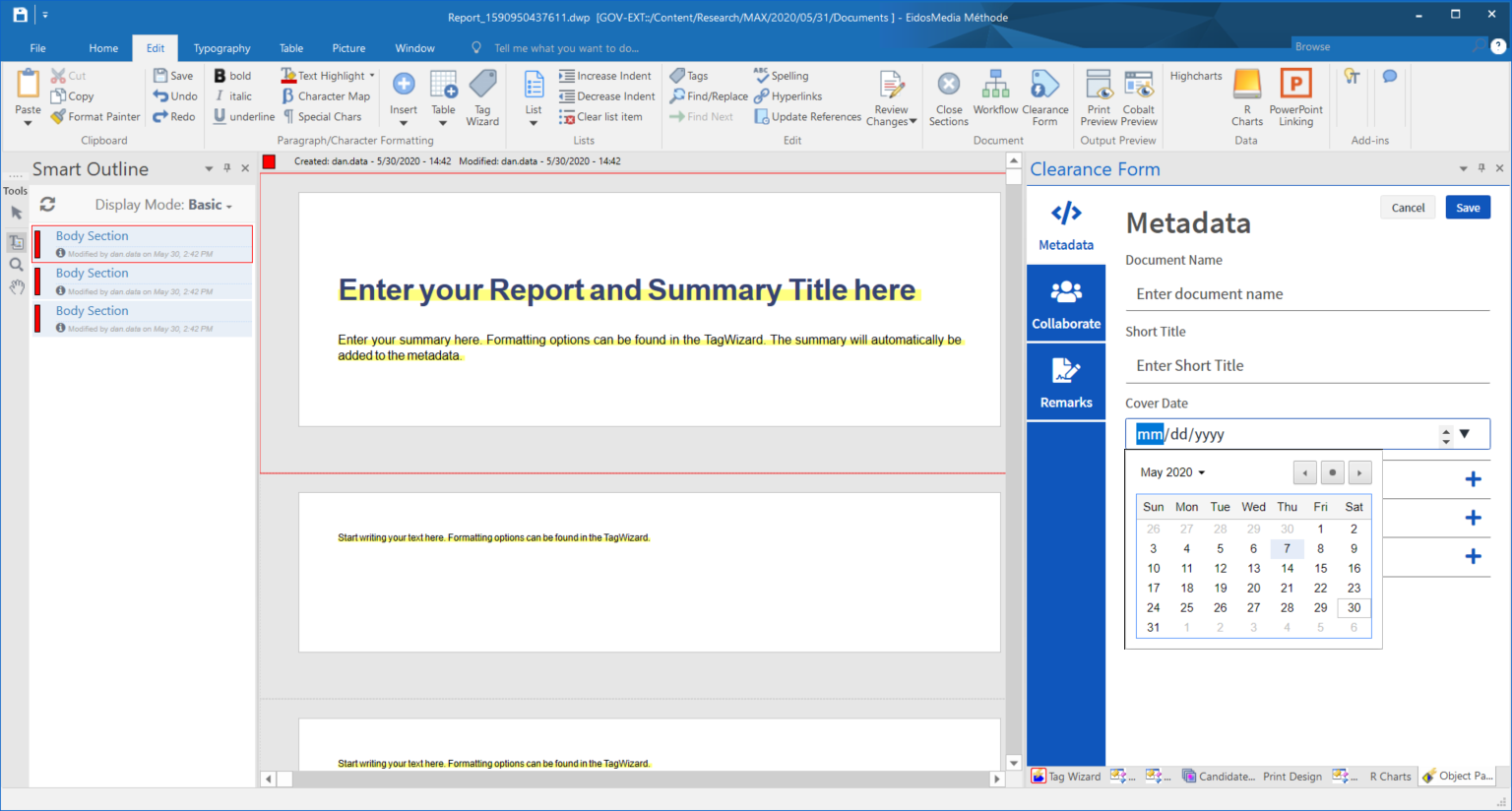
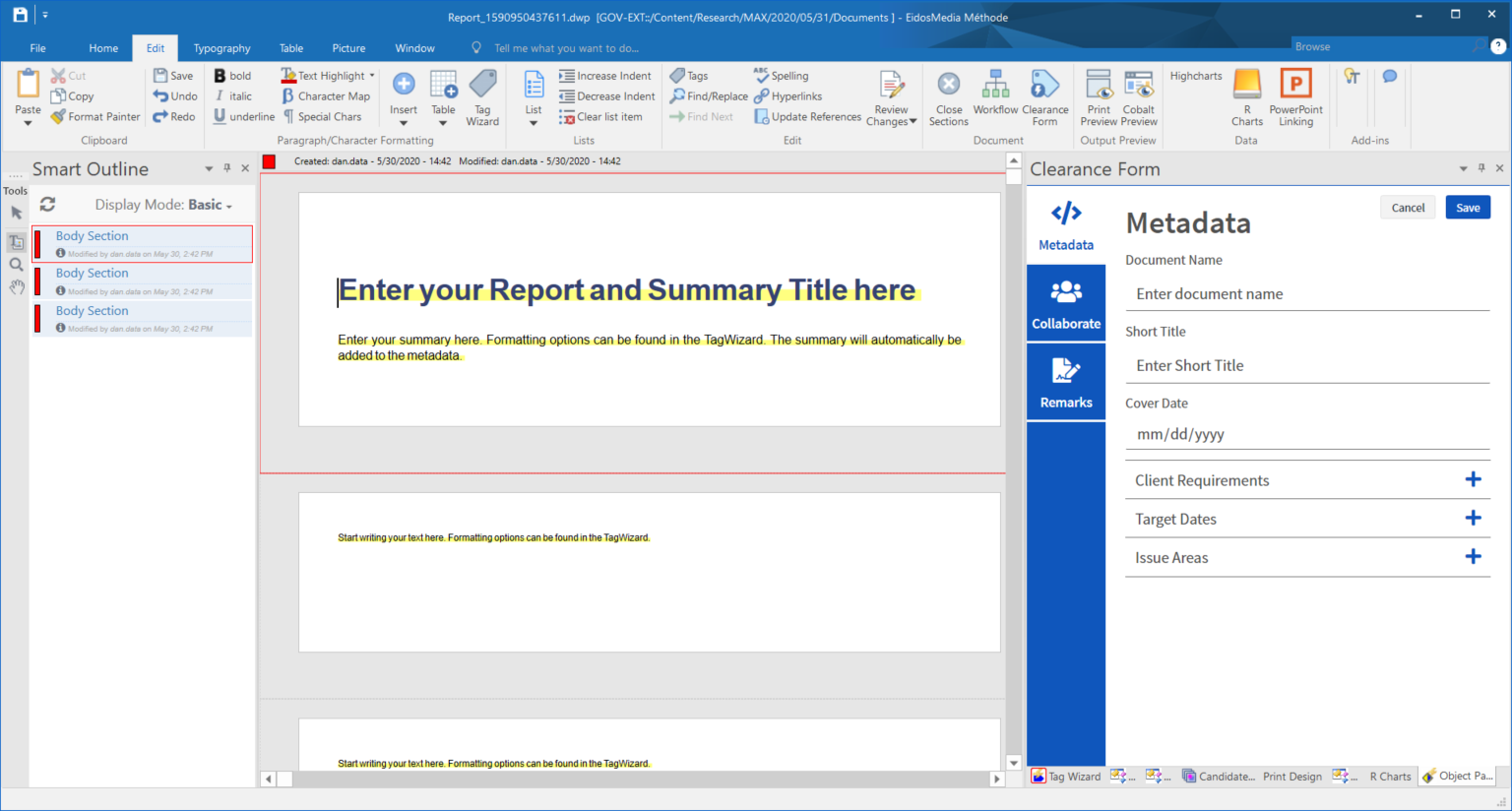
Metadata Tab
Date Selection
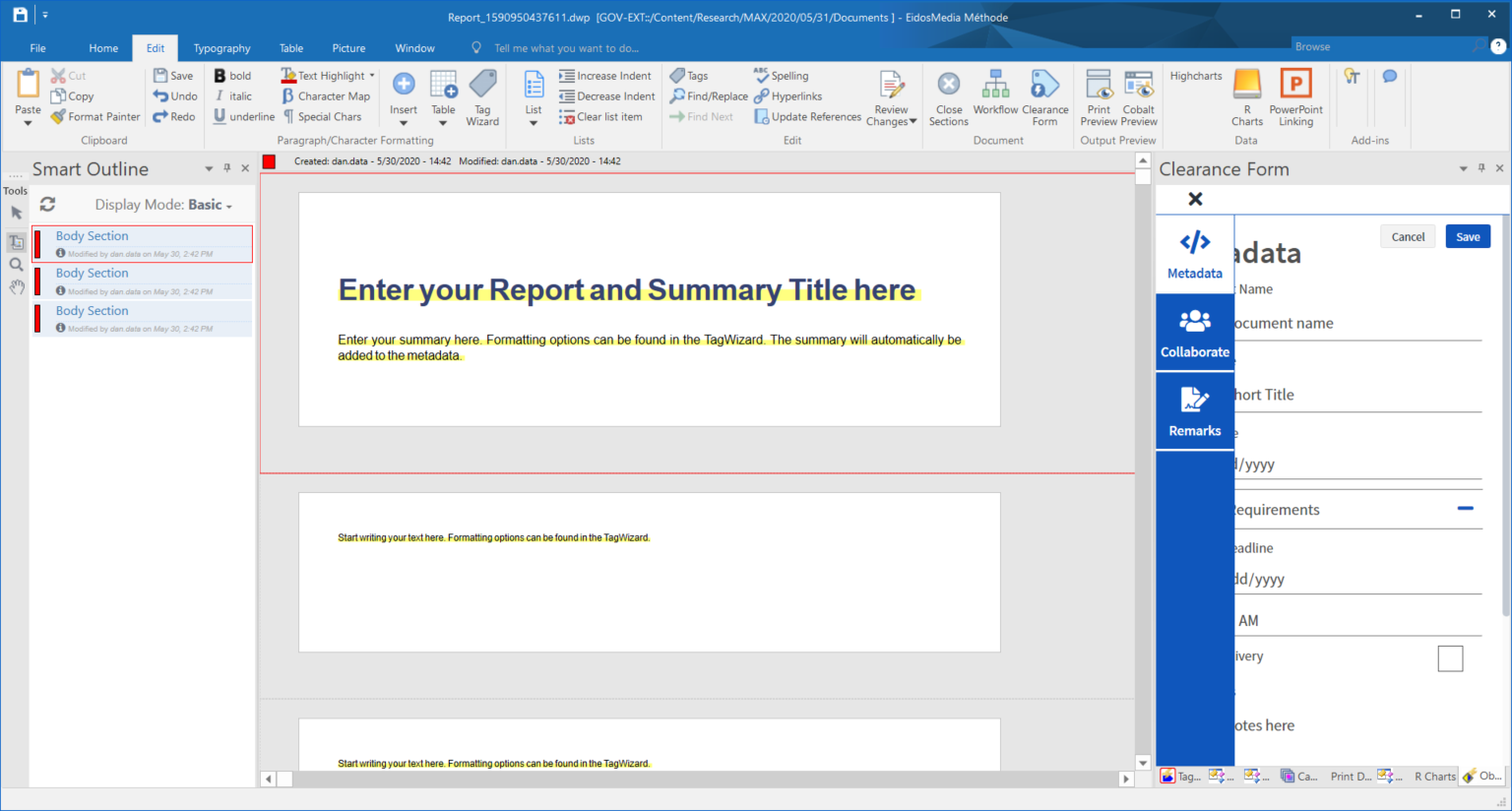
Side Menu Collapsed
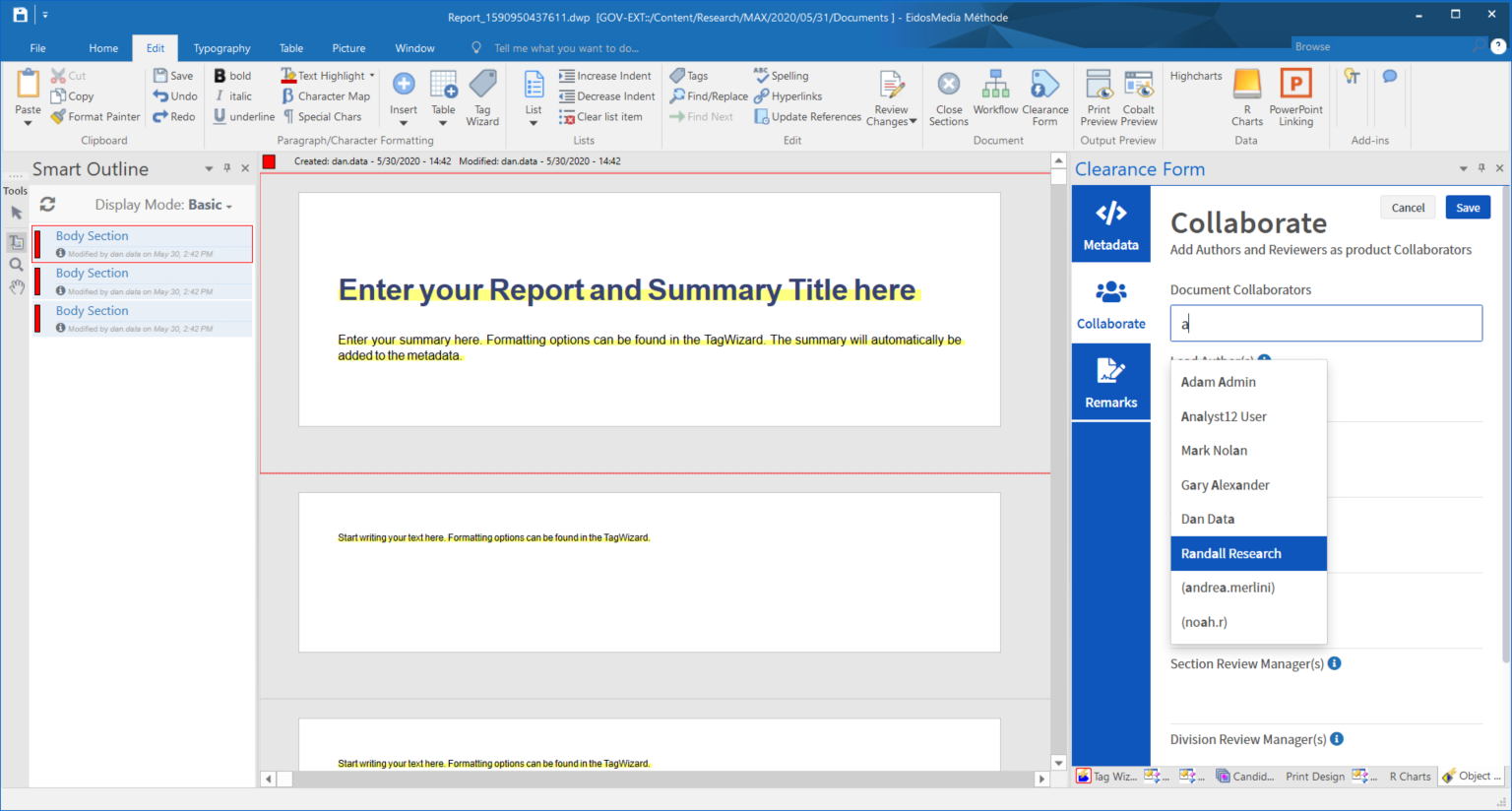
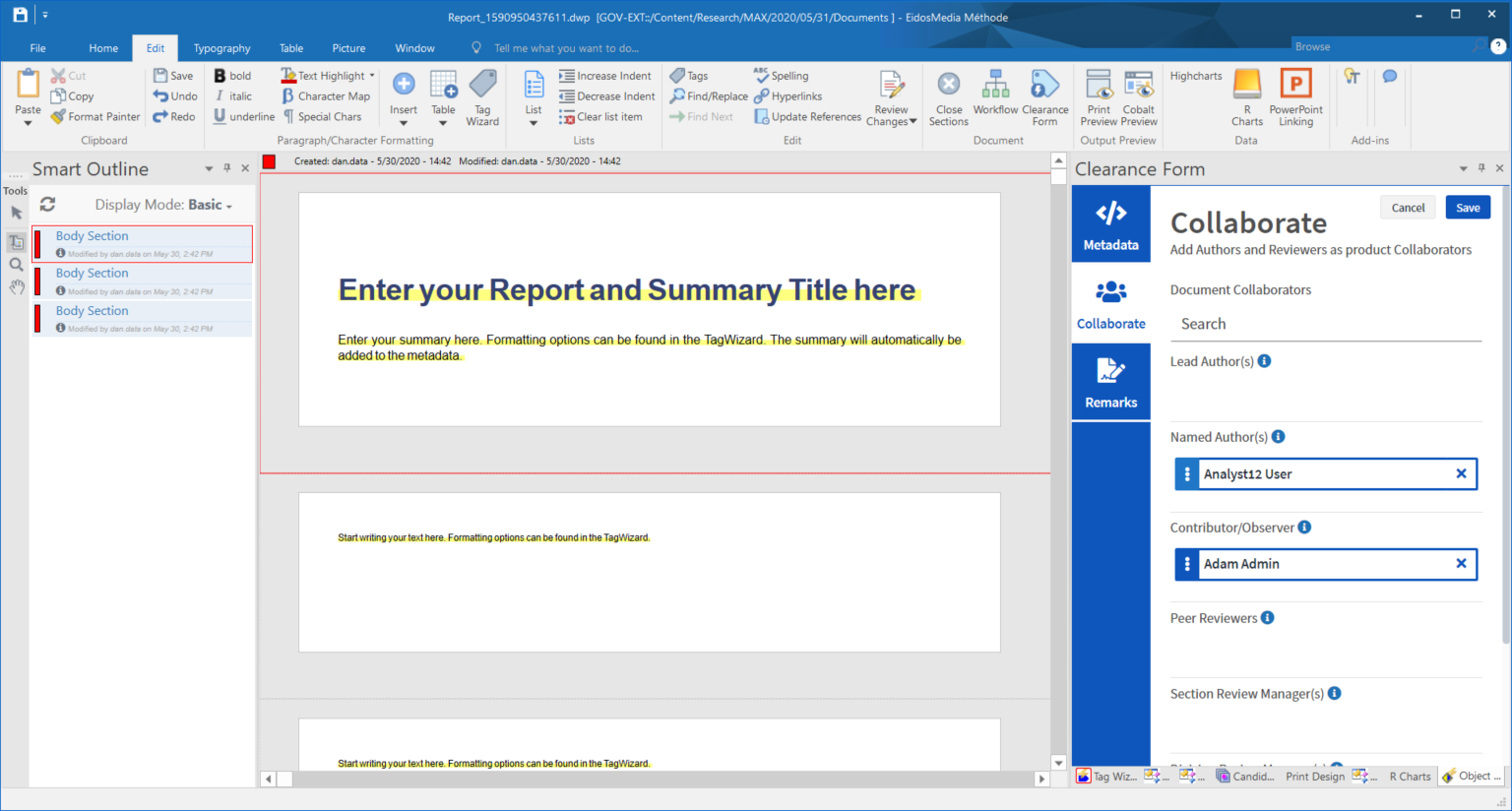
Collaborate Tab - Type Ahead Predictive Text
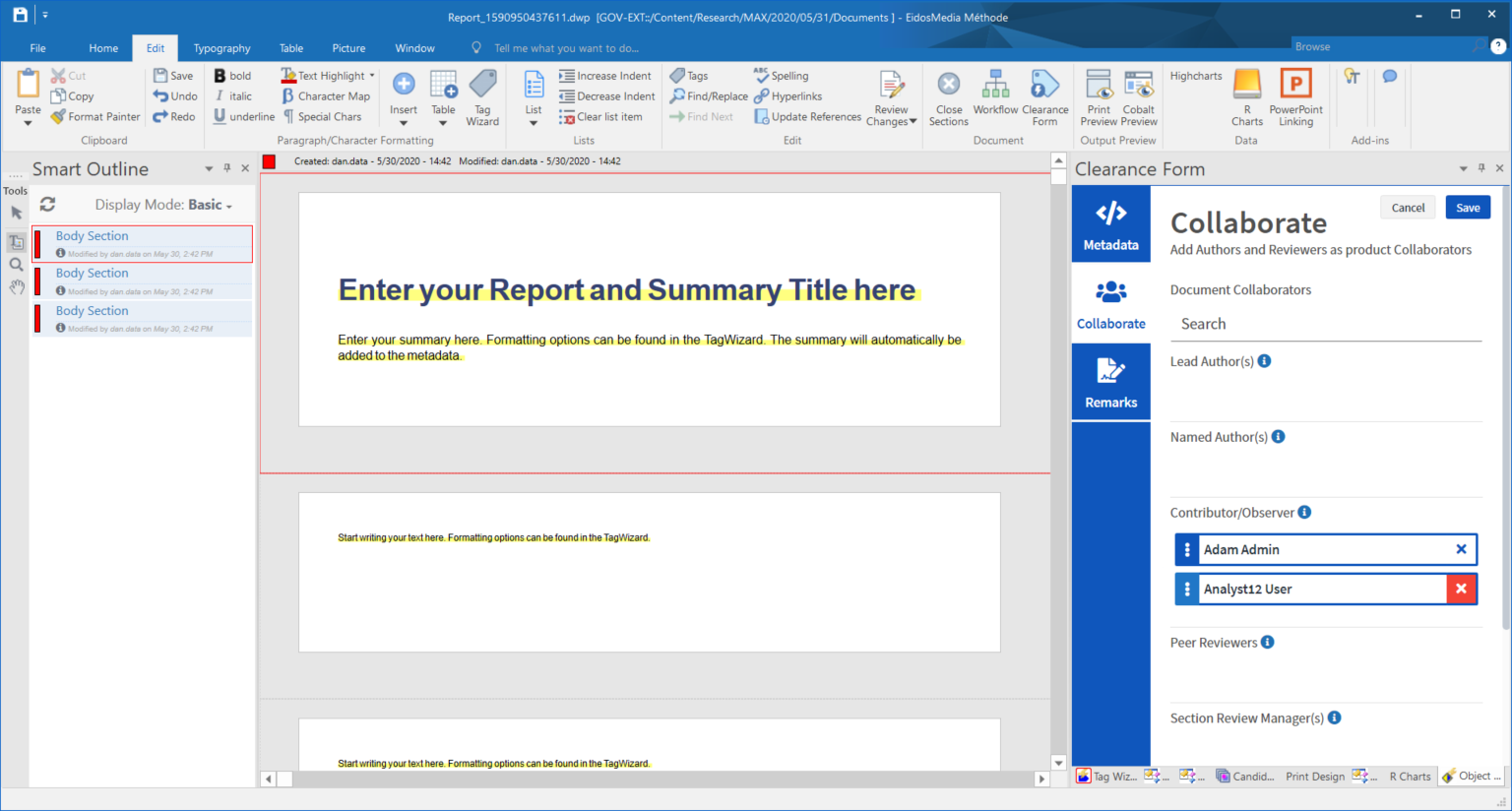
Collaborate Tab - Remove Team Member
Collaborate Tab - Default State
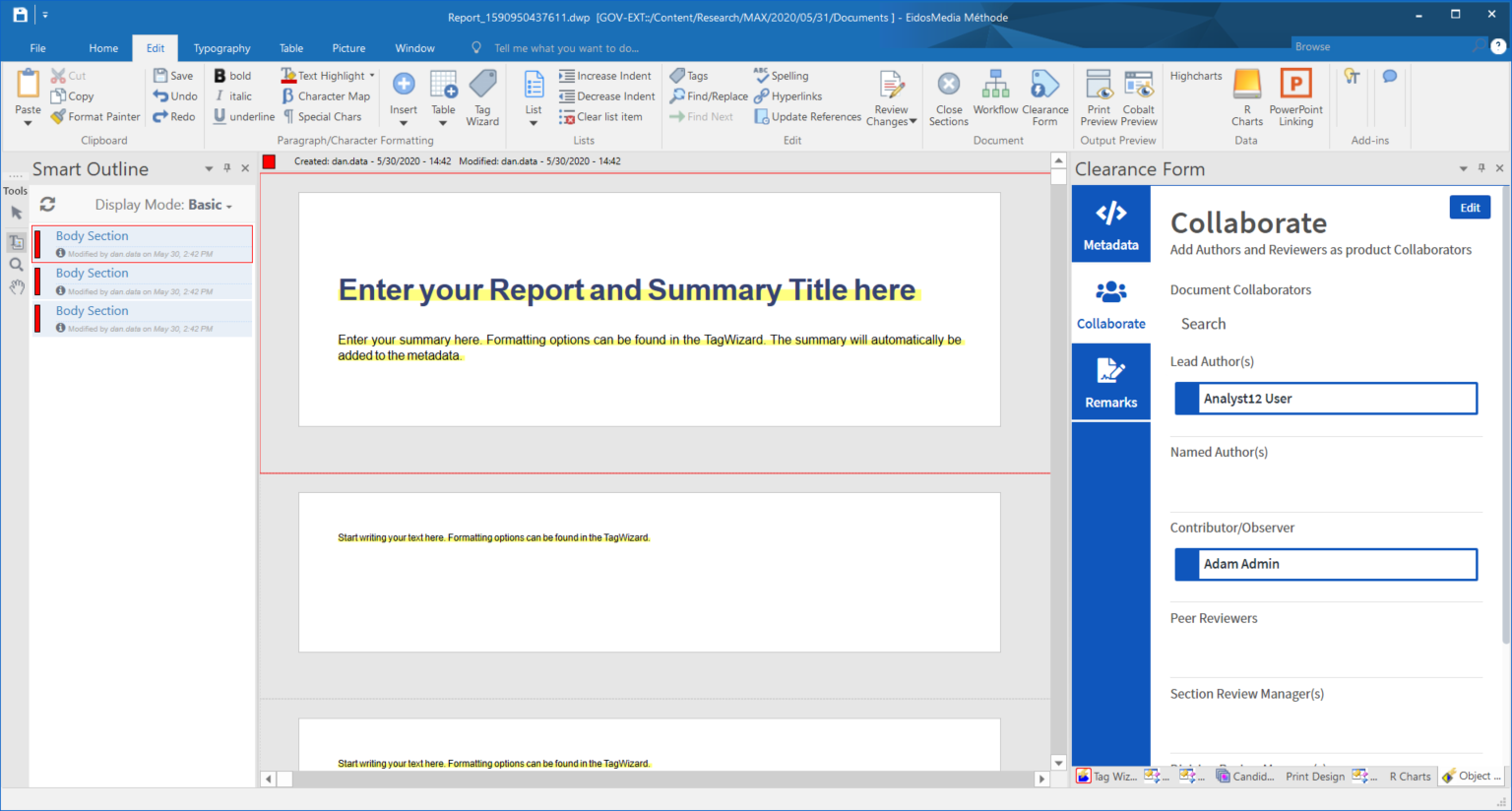
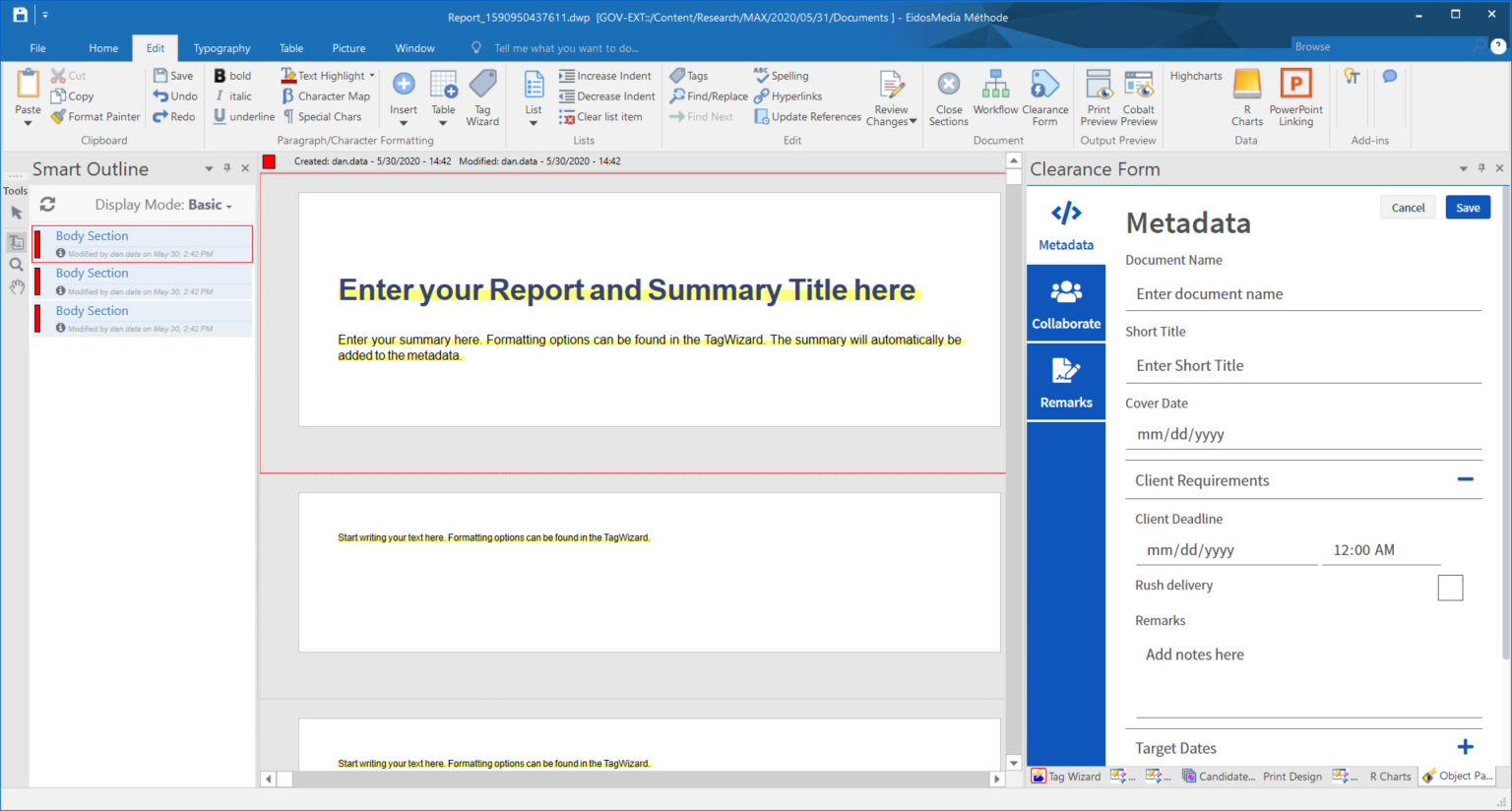
Metadata Tab - Edit State
Accordion Open - Edit State
Side Menu - Open
Collaborate Tab - Drag and Drop
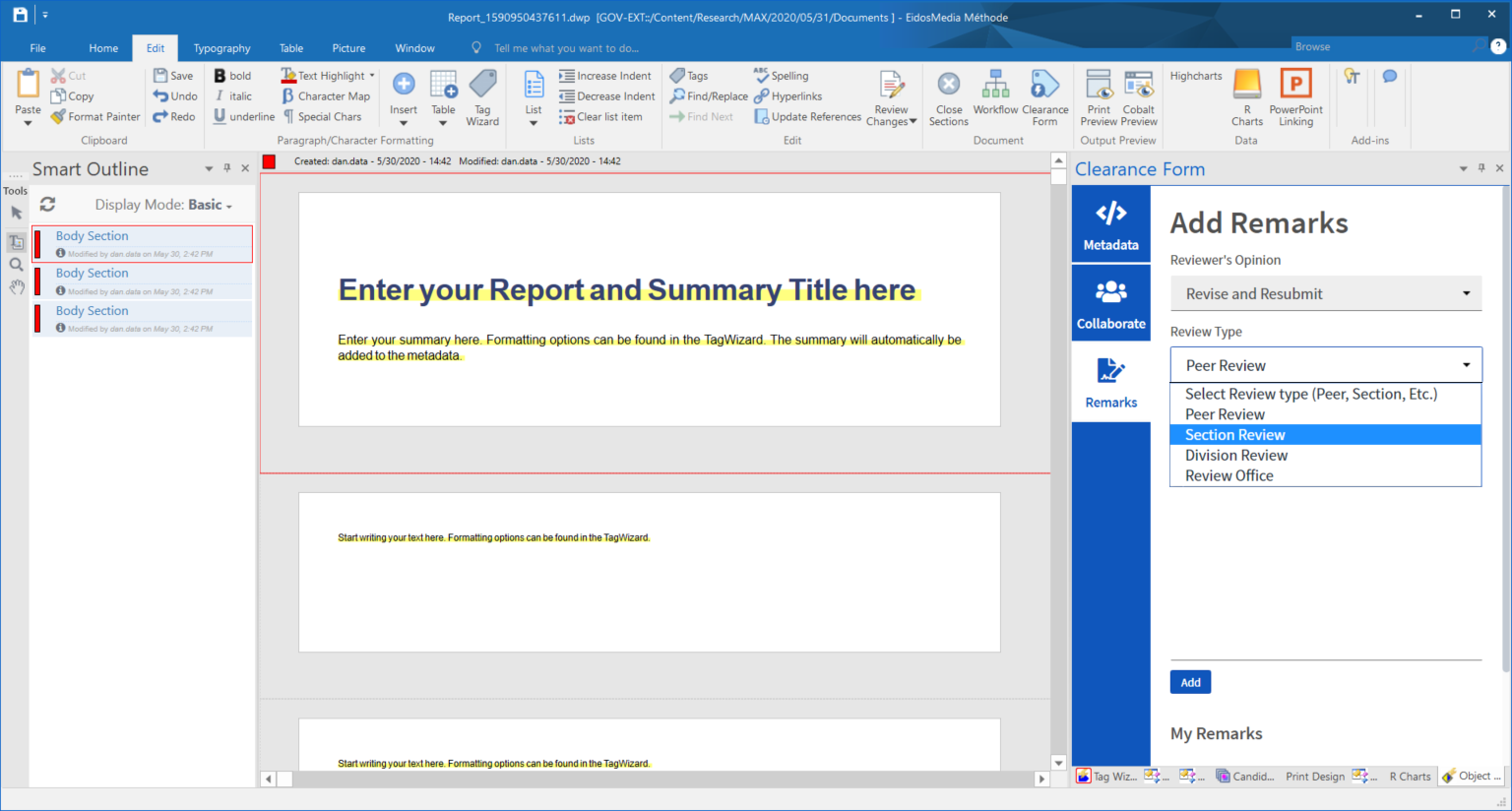
Remarks Tab